√画像をダウンロード lightbox スマホ 189040-Lightbox スマホ 小さい
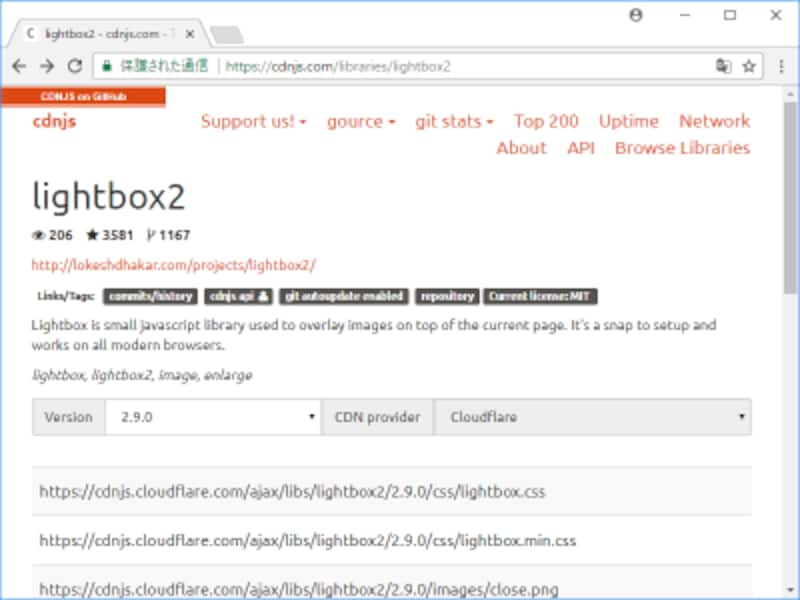
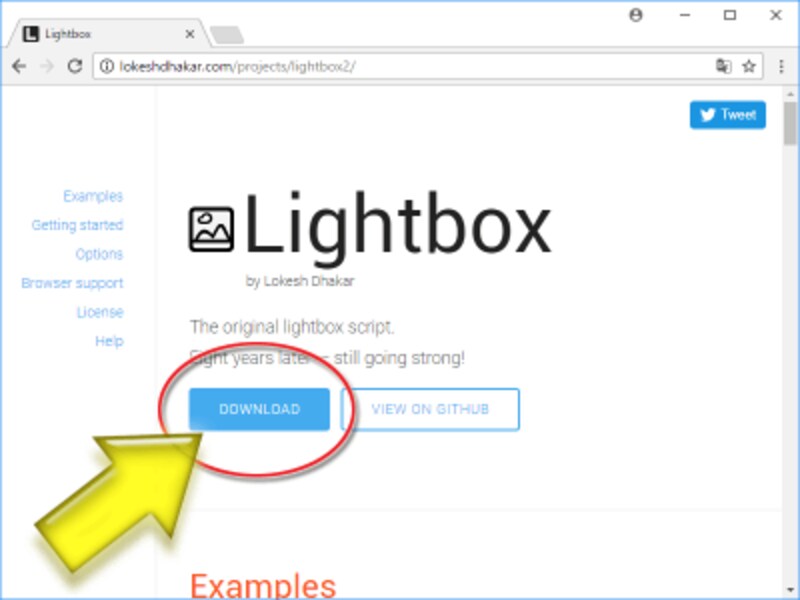
まとめ 今回、ご紹介したWordPressの「Responsive Lightbox by dFactory」プラグインは、いかがでしたでしょうか。 Lightbox の効果を管理画面から簡単に切り替えることができるので、Lightboxのプラグイン選びに迷っている方は、 ぜひ一度、お試しください。 Lightbox25 の使い方について教えてください。 HPの中の画像でLightbox25を設置しました。 グループ化し、サイズも直して表示の動作確認も OKなところまで出来たのですが わからない所があるので教えてください! Lightboxの実装方法 Lightboxの公式サイト からソースをダウンロードします。 19年3月8日現在はLightbox2となっています。 lightbox2master > examples > indexhtml を開くとLightboxのサンプルが見られます。 lightboxplusjqueryminjs,lightboxmincssを読み込みさ

Tokyo Japan November 29 18 Shinjuku At Night Vibrant Busy Street Night Life With Many Lightbox Signs Many Peoples Walking On Narrow Street Stock Photo Picture And Royalty Free Image Image
Lightbox スマホ 小さい
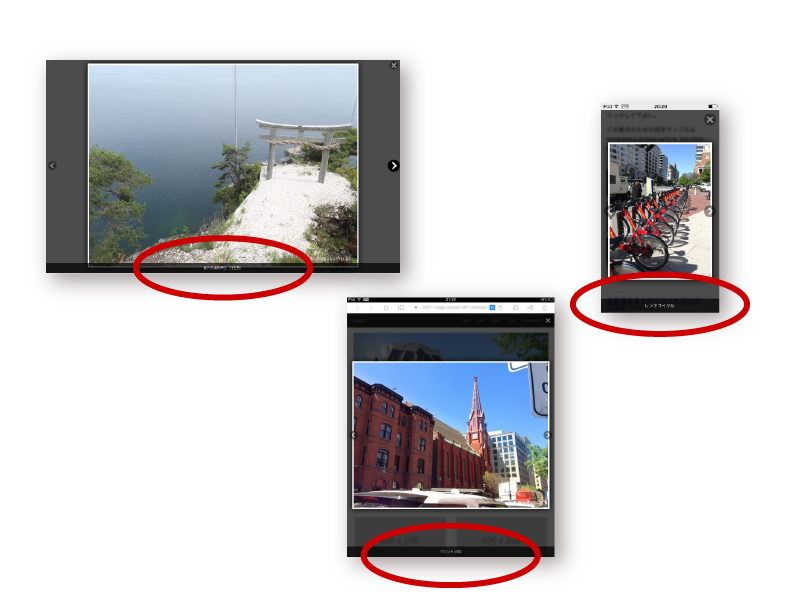
Lightbox スマホ 小さい- 無料配布素材 あらゆるブラウザに対応! 画像ポップアップスクリプトLightbox2 この記事のタイトルとURLをコピーする Lightbox2(ライトボックス)は、画像をポップアップするためのスクリプトです。 セットアップも簡単で、最近の lightboxoption({ 'alwaysShowNavOnTouchDevices' false, //trueにするとスマホでスライドの矢印を常に表示 'albumLabel' "Image %1 of %2", //スライドの画像番号のテキストを変更できる 'disableScrolling' false, //trueにするとLightboxが開いている時はスクロール禁止 'fadeDuration' 600, //Lightboxのフェードイン、フェード




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd
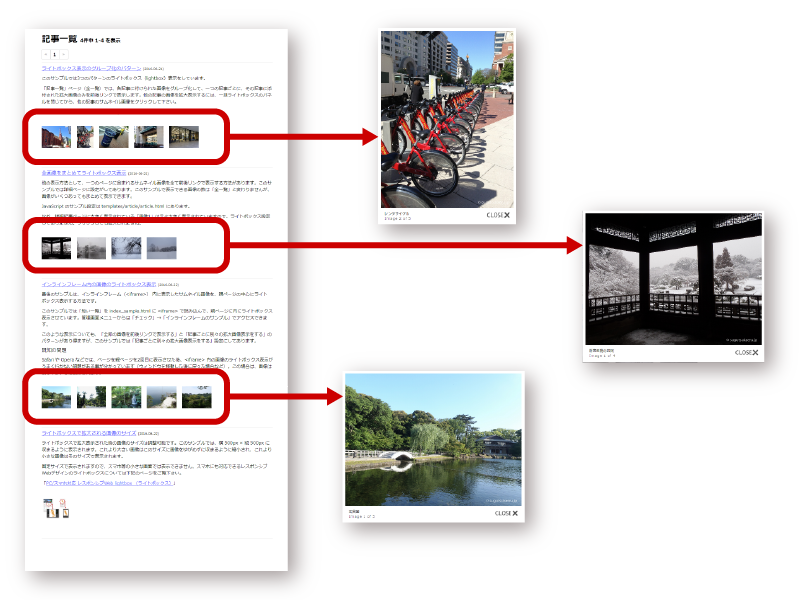
Lightbox with PhotoSwipeの使い方と動作 ・ページ内の画像をクリックするとライトボックスで画像が表示される ・開いた画像が十分に大きければマウスが虫眼鏡マークになる ・クリックした部分を拡大表示する。 ・画像をライトボックスで開いてからスマホ「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイプ も設定で可能となっており、タッチフレン ライトボックスが使えるように「すぐ使えるCMS」のテンプレートを編集していきますが、編集する内容は以下の4点です。 画像を タグで囲い、class属性に「imagelink」を追加、キャプション(画像の説明)表示用の属性を設定 ライトボックス用の CSS の
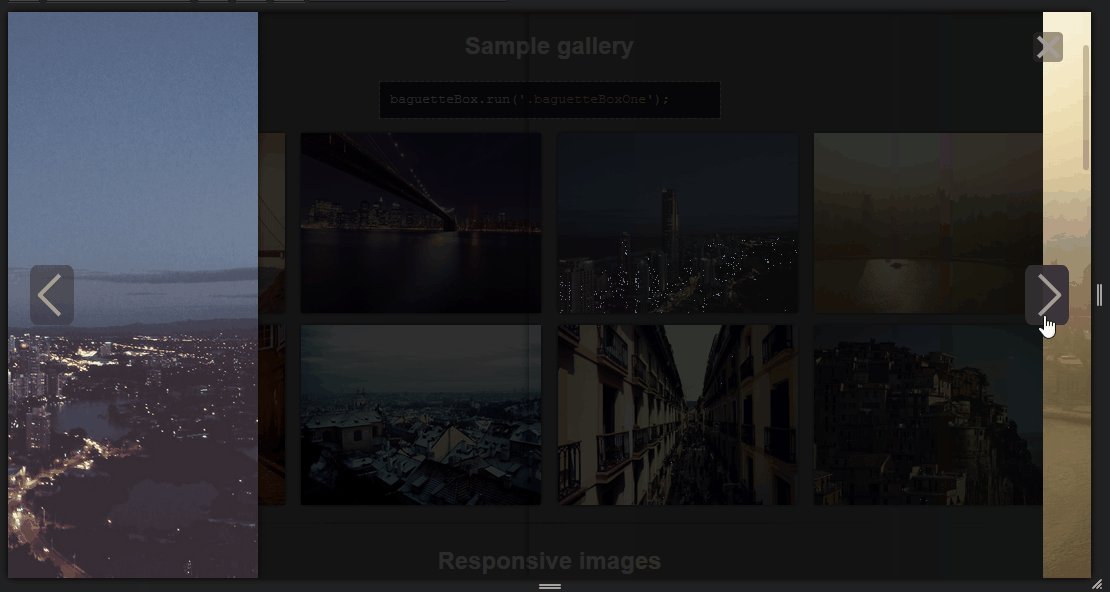
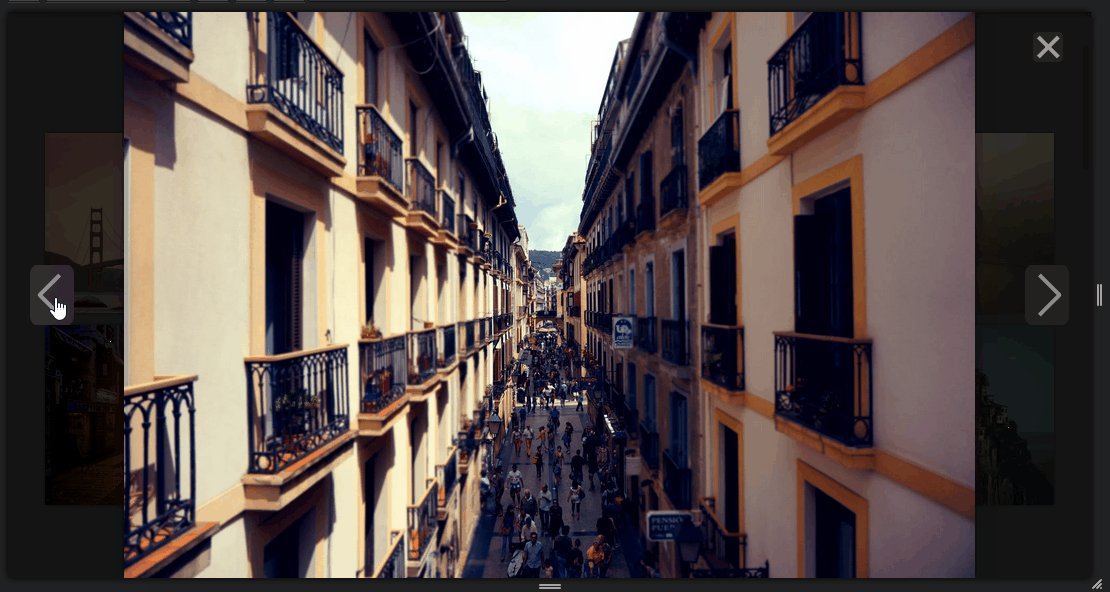
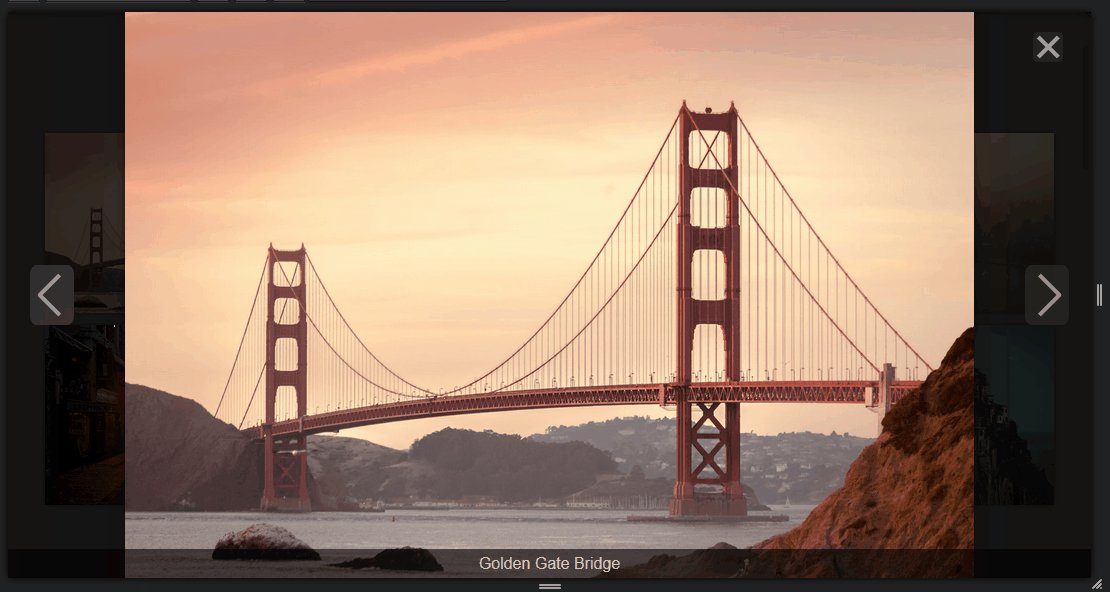
前提・実現したいことlightboxのカスタマイズをしています。 画像が大きすぎるとブラウザの画面に合わせて縮小されますが、原寸大で表示したいです。 でもスマホからは画面の横幅を超える場合は縮小してほしいです。(縦幅は無視してほしいです) ブラウザの横幅を基準に設定したい Lightboxを使った画像のポップアップの実装には、プログラムが書かれたJSとスタイルが書かれたCSSを読み込みます。 他、closepngやloadinggif、nextpng、prevpngなど、UI操作に必要な画像も使います。 必要なファイルをご自身のサイトに持ってきます。 JSもCSSも Lightbox 2のデモ 「Lightbox 2」は、ブログに貼り付けた画像を単にポップアップ表示するだけでなく、複数の画像をグループ化してポップアップしたままスライドショーのように表示したりすることもできる。 「LightBox2」を使用した特殊効果のデモを以下の
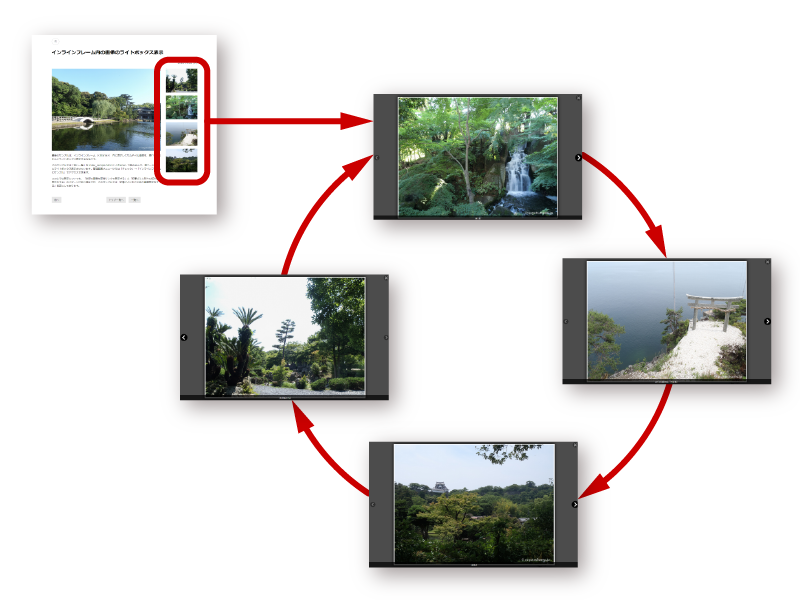
Lightboxはスマホにも最適化されているので、非常にシンプル&オシャレで使い勝手が非常に良いです。 「Foo Gallery」は どれも、そこらのプラグインよりもデザイン性が高く、高性能。しかも管理しやすい! スマホに適したlightbox系javascriptプラグイン「PhotoSwipe」 今回はjavascriptのプラグイン「PhotoSwipe」を紹介します。 こちらはjQueryに依存しません。 いつもより設定がややこしかったです。 こちらの特徴は、スマホでの写真の操作がSNSや通常の写真アプリの画像をオーバーレイで拡大表示できるスクリプトとして、Lightbox はよく使いますが、動画やinline コンテンツ、iframe などもLightbox 風に表示させるにはjQueryプラグイン「 Colorbox 」が便利です。 カスタマイズしやすく、IE6でもそこそこ動きますので企業ページでも使える便利なプラグインです。




Lightbox2 Disablescrolling を True にしても スマホでスクロールできてしまう問題 Jquery Qiita




Tokyo Japan November 29 18 Shinjuku At Night Vibrant Busy Street Night Life With Many Lightbox Signs Many Peoples Walking On Narrow Street Stock Photo Picture And Royalty Free Image Image
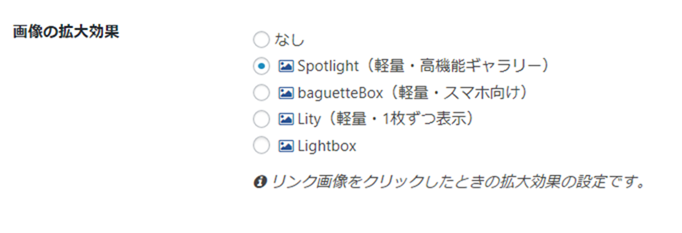
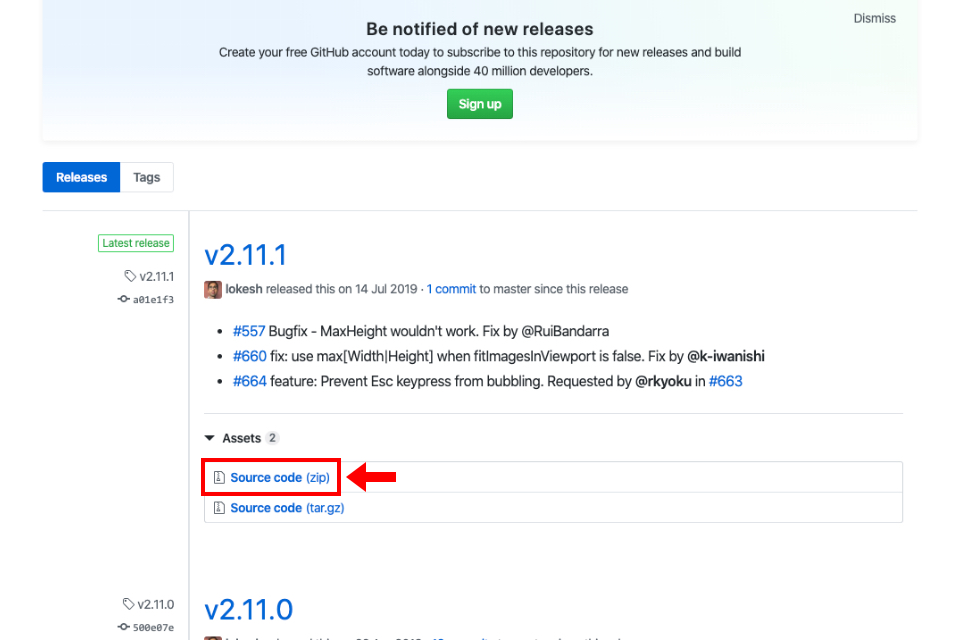
Cocoonの画像拡大効果(Lightbox)ライブラリ各々お勧めの使いどころ 投稿・固定ページ この記事は 約3分 で読めます。 Cocoon設定「画像」タブには、画像拡大効果の設定項目があります。 現在この画像拡大効果(Lightbox系効果)は4種類に こんにちは、工藤です。 今回は以前まとめたものが古かったので、jQueryを使ったモーダルウィンドウのプラグインを改めてまとめました。 レスポンシブ対応しているもののみに絞っています。 Boxer(Lightbox) DEMO GitHub(Boxer) GitHub(Lightbox)Lokesh released this on Add npm support npm install save lightbox2 Add Add option to disable vertical scrolling #487 Thanks blacksunshineCoding Fix When horizontal scrolling is on page the overlay is not covering entire page #485 Thanks @manuelio



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo




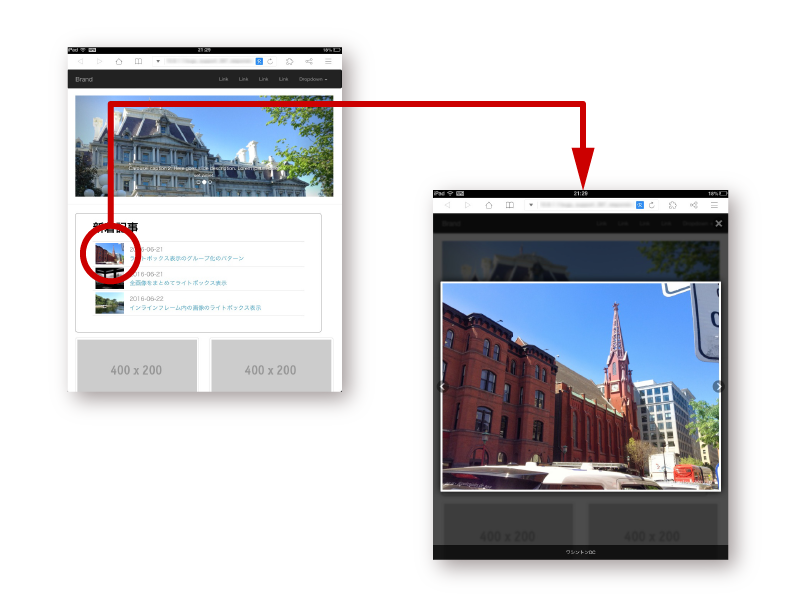
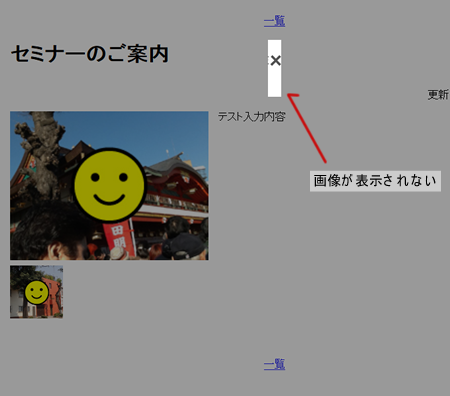
レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報
Lightbox はオープンソースの JavaScript。 テキストや画像などを クリックで、背景を暗くし、同じページ上に画像をオーバーレイで表示 させる。 Lightbox2 WP jQuery LightBoxで簡単にLightBoxを設置しページの見やすさを向上 WP jQuery LightBoxとは WP jQuery LightBoxは、記事内に編集された画像を拡大表示する際に LightBoxを利用して表示する仕組みを簡単に提供するプラグインです。 WordPressの標準的な機能では、記事内に編集された画像をクリックすると、画面予約不要で即日修理☆JR茨木駅西口 徒歩4分!iPhone修理 液晶ガラス交換やバッテリー交換 他、アイフォン修理ならオリスマ JR茨木店へ!熟練スタッフによる施術で安心して修理いただけます。




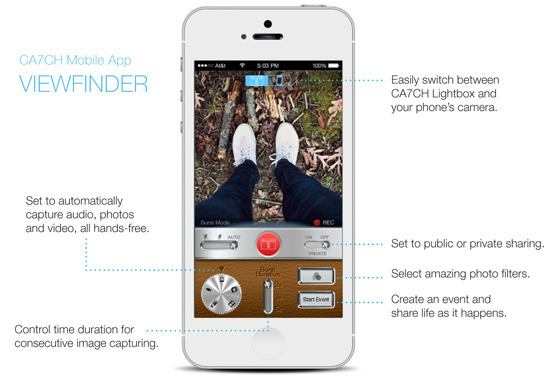
Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




ファーウェイも折りたたみスマホ Mate X 5g約29万 Samsung Galaxy Foldは1980ドルから スマホ新製品 Android最新情報19 Koukichi T
スマホ、タブレットで、スワイプができるlightbox系プラグイン『PhotoSwipe』の使い方と、制作に役立つ実装サンプルをまとめてみました。 正直なところ、jQueryではないので実装するのは少々面倒といいますか手間がかかるといいますか。 。 ですが、操作性 Blog jQueryこれだけで完璧に導入できるLightboxの実装方法。 Ads by Google 一時期、多くのサイトで導入され大流行した jQuery プラグインLightboxの使い方を紹介します。 皆様もうご存知でしょうけれど、念のために動作のサンプルを以下のURLに置いておき Lightboxの使い方 Lightboxを使うためには最低限、 JQueryの17以上 と 「lightboxjs」 と 「lightboxcss」 が必要です。 使い方は簡単で、公式サイトから最新のLightboxのファイルをダウンロードしてきてHTMLの 「header」 タグの中に書き込むだけで、すぐに使い始めることができます。




Cocoonの画像拡大効果 Lightbox ライブラリ各々お勧めの使いどころ Cocoon




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録
wpjquerylightboxの使い方を画像で解説 導入方法 1.まずはプラグイン→新規追加と移動 2.「wpjquerylightbox」を検索してインストール 3.プラグインを有効化をクリックしてインストール&有効化完了 設定方法ブックマーク Welcart対応テーマには3つjQueryのプラグインを入れていますが、その一つがこのjQueryプラグインの「 Swipebox 」。 簡単にモーダルウィンドウ効果(いわゆるLightbox)機能をつけられる、非常に軽い Firespeedでも長く使用していたLightbox フレームワークに依存しない設置の容易さが特徴 今見ると対応しているのが画像だけだったり、複数画像の連続表示ができなかったりと機能の少なさが目立つものの、当時は衝撃的だった。 これだけクローンが出て




Jquery 画像の拡大 スワイプ スマホ対応プラグイン Swipebox ホームページ制作のサカエン Developer S Blog




スマホで 360度画像 を簡単に撮れる Foldio360スマートターンテーブル Cnet Japan
( function ( $ ) { $ ( 'swipebox' )swipebox ( { useCSS true, // false will force the use of jQuery for animations useSVG true, // false to force the use of png for buttons initialIndexOnArray 0, // which image index to init when a array is passed hideCloseButtonOnMobile false, // true will スマホで閲覧した時だけJavaScriptを一部無効化したり有効化したりする JavaScript jQuery ユーザーエージェントでスマホかPCか判別してやる方法です。 ※画面サイズを取得してやる方法もあります。 こちらが参考になりました。 ウィンドウ幅をjQueryで取得しLightbox2 has been tested successfully in the following browsers Internet Explorer The lightboxplusjqueryjs file includes jQuery v2x and supports IE 9 If you want to support IE 6, 7, and 8, use your own copy of jQuery v1x with lightboxjs Chrome Safari Firefox iOS Safari iOS Chrome




知っておくと便利なjqueryのプラグインまとめ




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net
プラグイン「WP jQuery Lightbox」とは 「WP jQuery Lightbox」は、記事内のアップロード画像を調整する際に便利なプラグイン。 機能はシンプルですが、 「記事内の画像をクリック・タップした際、ポップアップが出て、拡大された元画像が表示される」 という Lightboxが動かない場合はこれを試して web入門 , 初心者のためのHTMLとcss | 久々にLightboxを使おうとしたら、何故か動かなくてはまってしまったので、メモしておきま




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




Wordpress の Lightbox プラグインの決定版 Lightbox With Photoswipe のご紹介 日本語化ファイルを作ってみた Gin S Blog



Jquery レスポンシブなフリーのライトボックスプラグインを集めてみた おやつ部




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




Jquery Lightbox系プラグインのご紹介 Webデザインラボ




マレーシア コタキナバル のスマホ壁紙 Id Stay At Home Text On Lightbox Wooden Background Concept Expression Motivation And Backgrounds 壁紙 Com




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd




スマートフォン Android Iphone に告ぐ Lightbox 表示したければ Jquery Colorbox Js だ Blue Style Ec Cube Shopify Wordpressでのサイト制作




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン Baguettebox Js うぇぶもよう




Fancybox3に変更 Lightbox系プラグイン比較 せんむの技術ブログ




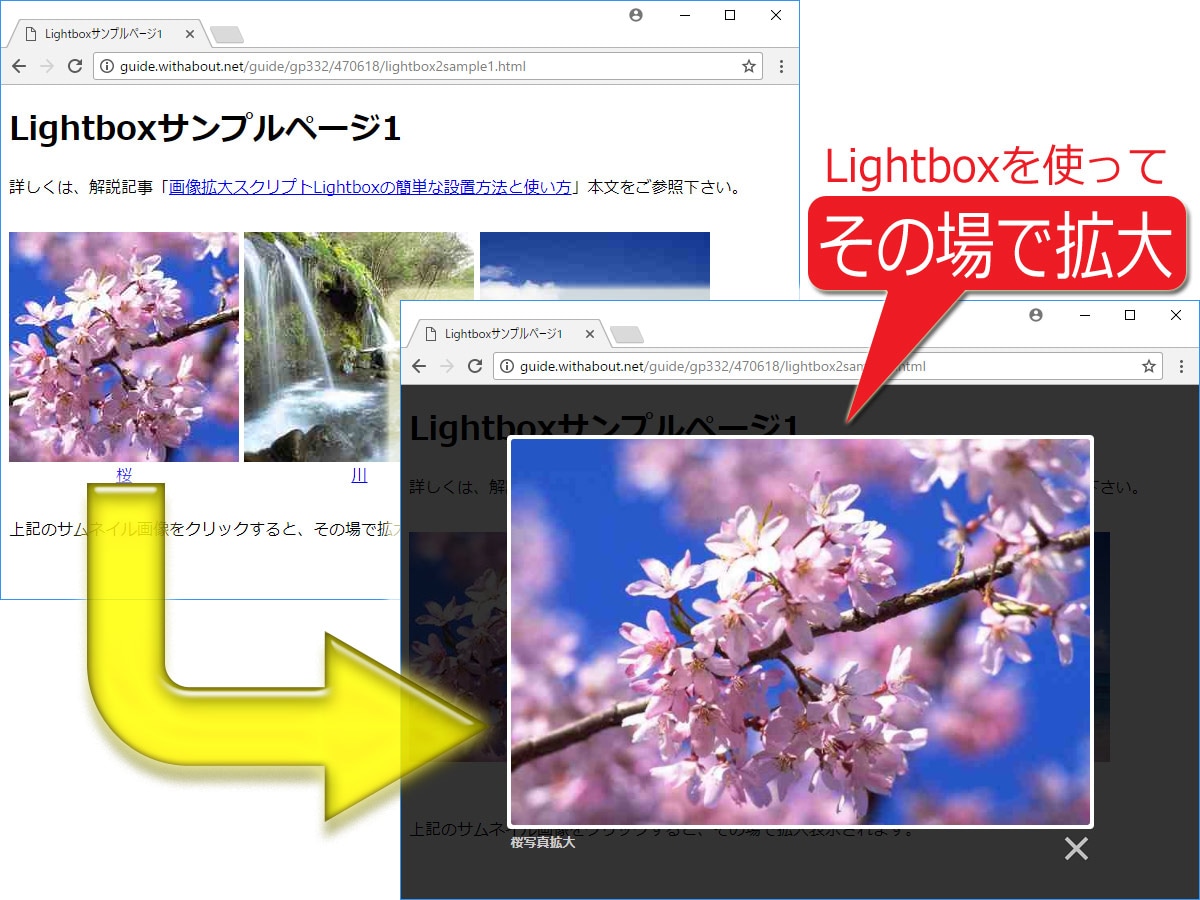
画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




画像の拡大表示 Lightbox をサポートしました 深津 貴之 Fladdict Note




Wordpressのlightboxプラグイン Responsive Lightbox By Dfactory のご紹介 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




レスポンシブでスマホもokで軽量なlightbox系jqueryプラグイン Jetbaby




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




マレーシア コタキナバル のスマホ壁紙 Id Go For It Text On Lightbox Concept Expression Motivation And Backgrounds 壁紙 Com




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




マレーシア コタキナバル のスマホ壁紙 Id Black Friday Word On Lightbox 壁紙 Com




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




Ombar 撮影ボックス 撮影キット撮影ブース 簡易スタジオ 40cm Usb式 3色ledリングライト付き 3000 6500k 暖色白色昼光 光量調節 10段階調節 金属ブラケット 天窓付き 4色背景布 折りたたみ 組み立て簡単 持ち運び便利 スマホ カメラ撮影 グッズ販売 物販売 撮影用



レスポンシブなライトボックスを実装できる Fliplightbox Noise Of Web Programming




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス



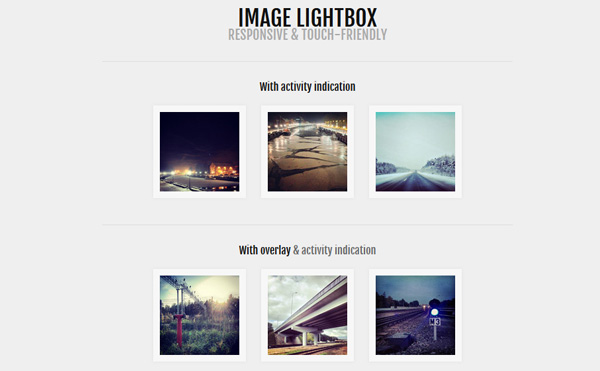
レスポンシブ タッチフレンドリーなギャラリーのjqueryプラグイン Image Lightbox Bl6 Jp




在庫有 スマホ 本体 Blackview Bv6300pro Simフリー 大注目 Www Clinicamedicalcare Com




Lightbox がieで崩れる不具合 バージョンを 2 10 0 に落とせば解決 おるまーで




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報



レスポンシブ対応したモーダルウィンドウのプラグインのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




Dime の付録に小型 撮影ボックス フリマやオークションの出品に Led照明付き Itmedia News




レスポンシブデザインに対応したlightboxプラグイン Responsive Lightbox By Dfactory 山田どうそんブログ




Javascript スワイプができるlightbox系プラグイン Photoswipe の実装サンプル集 125naroom デザインするところ 会社 です




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




スマホサイトに最適なスワイプに対応したライトボックス Swipebox Js うぇぶもよう




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




レスポンシブ対応されたlightbox系プラグイン ライブラリ 10 Nxworld




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




あらゆるブラウザに対応 画像ポップアップスクリプト Lightbox2 マイアイランド




Jqueryのlightboxプラグイン Prettyphoto のリンクに毎回 Rel Prettyphoto と書きたくない場合の解決方法




スマホ画面のスクロールを禁止する簡単なjqueryコードの紹介




スワイプもok Jquery Swipebox でギャラリー画像拡大 それだよ



Wp Lightbox2の使い方 Lightbox2をwordpressで使えるようにするプラグイン




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録



Jquery Lightboxでページの読み込みを早くしよう Drip N Snip




これがライトボックスの紹介動画 スマホでプロレベルの写真が撮れる Photon の先行予約が5月13日開始 電撃オンライン




写真やムービーを撮影してストリーミング配信も可能な Ca7ch Lightbox Gigazine




Pdfをlightbox風に表示する Lightwindow Androidはキビしい 株式会社ネディア ネットワークの明日を創る



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo



スマホwebでの画像表示をもっと便利にする Smartphoto Js Phpspot開発日誌




となりのトトロ のスマホ壁紙 待ち受けホーム ロック背景画面 素材 ジブリ 180 Naver まとめ Totoro Art Ghibli Totoro




ヤフオク スマホ写真撮影用ライトの中古品 新品 未使用品一覧




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




Web制作 Lightboxの実装方法 かっこいい画像ギャラリーがjavascriptの知識なしで簡単実装できる さくらいらぼ 個人ブログ




Jquery Lightbox での拡大サイズ制限の不具合 対応方法 すぐ使えるサポート情報



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




Wordpress Lightbox機能 Pathpilotのブログ




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




Lightboxと軽量フォトグリッドギャラリー Grid Gallery マイアイランド




スマホに適したlightbox系javascriptプラグイン Photoswipe スターフィールド株式会社




スマホ レスポンシブ対応のシンプルなlightbox系プラグインfancybox サイト作成メモ



スマートフォンで閲覧する時にjquery Colorboxを無効化する Wordpress Zafiel



Jquery Swipebox Js を使ってスマホにも対応している画像切り替えをする方法 サンプル付き Sedori Plan




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Js レスポンシブ スマホ向けな Image Lightbox の設置方法 Vivablog




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




これがライトボックスの紹介動画 スマホでプロレベルの写真が撮れる Photon の先行予約が5月13日開始 電撃オンライン




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2



Wordpress 最新lightboxプラグイン ベスト10




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




イケてる レスポンシブ タッチフレンドリーのライトボックス系jqueryプラグイン Image Lightbox




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ


コメント
コメントを投稿